・ワードプレスのwebページに、ワードプレスの最新一覧を自動で表示します。
SmashBalloonSocialPhotoFeedというプラグインを使用します。以下に、設定等の説明をします。

プラグイン「SmashBalloonSocialPhotoFeed」の追加
1:00 プラグイン>新規追加の順に押し、新規追加画面へ移動し、キーワード検索でSmash Balloon Social Photo Feedを探します。
1:09 SmashBalloonSocialPhotoFeedを今すぐインストールボタンを押します。
1:22 インストールが完了したら有効化ボタンを押します。
2:05 プラグイン一覧でインストールできているか確認します。プラグインが有効の場合は、管理画面左メニューの下に、InstagramFeedの項目が追加されています。
プラグインの設定は、バージョンによって見た目が異なります。行っていることはおなじですが、旧バージョン、新バージョンの説明を掲載しています。
smashballon 旧バージョン

smashballon バージョン 6(新バージョン)2022.04
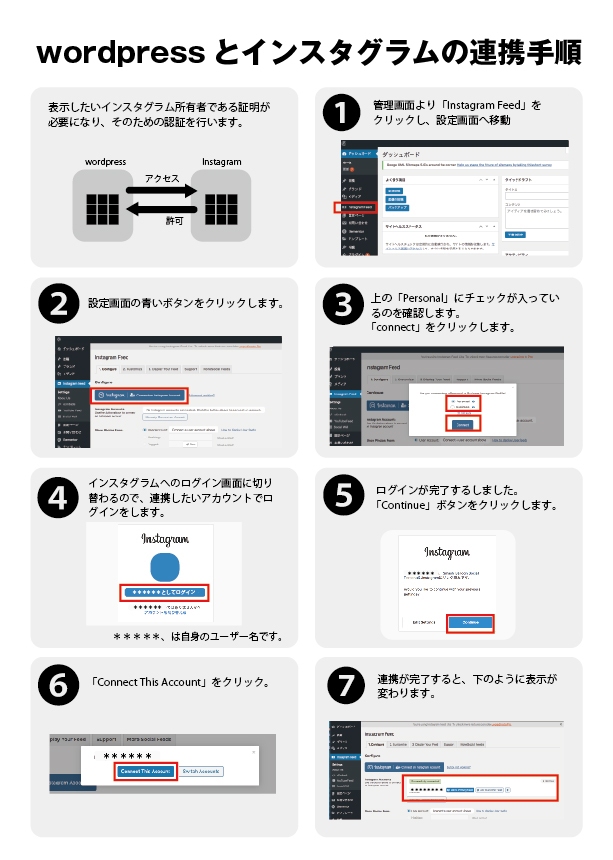
ワードプレスのプラグインにプラグインとインスタグラムアカウントの連携は以下のような手順で行います。
0:00 管理画面左にあるinstagramfeedプラグインのすべてのフィードを表示します。
0:02 新規追加をします。
0:03 ユーザータイムラインがチェックされている状態で、次へを押します。
0:05 ソースを追加を押します。
0:15 login with instagramを押します。インスタの自分のアカウントにログインをします。
0:31 正常にログイン、連携の許可をできれば、ソース項目がでます。チェックをいれ、次へを押します。
0:40 表示が出れば設定完了です。右上の埋め込みを押します。「ショートコード」という、ページに特定の機能を表示させるための「コード」がでます。これをコピーします。
0:55 ページの編集画面に移動しました。
1:03 表示させたい場所にウィジットの「ショートコード」を配置します。
1:07 さきほどコピーした「ショートコード」をペーストし保存をします。
1:14 プレビューを確認中、1枚しかありませんが、正常に表示しています。