ブロックの配置の説明
吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
見出し
見出しH2、H3、H4を使うことで、このように内容がわかりやすくなります。
カラム
カラムブロックを使うことで、複数の列を作れます。作例では、カラムの中に画像を配置しています。またスマホの表示では、レスポンスブに切り替わります。
テーブル
テーブルは、値段表やメニュー表、会社情報など汎用性があります。作例では、材料の一覧に使いました。材料の名前と量を見やすくする工夫です。
スペーサー
サイトの仕様にもよりますが、ブロックの間を少し開けたい場合には、スペーサーを配置します。作例では画像と見出しの間です。
画像の説明
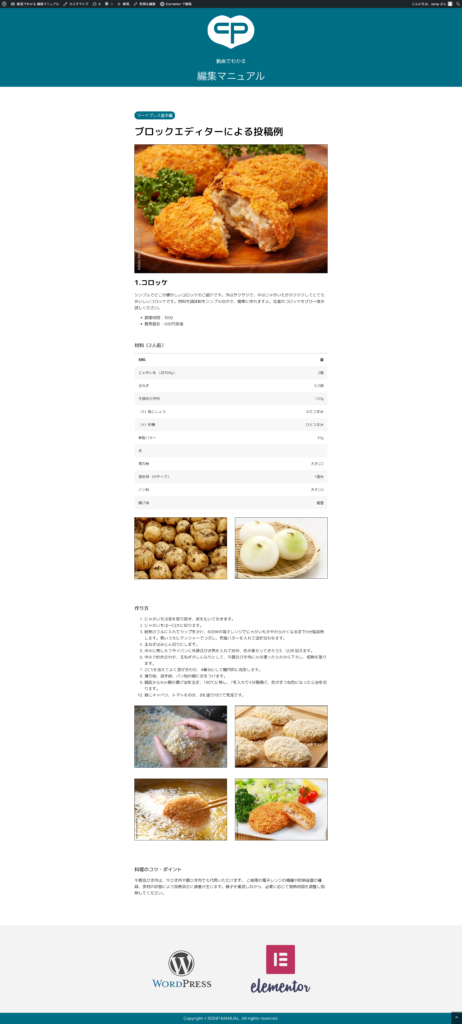
ひだりから、ブロックのリスト表示、サイトの表示、スマホの表示